The fromTimestamp() function converts a Unix timestamp into a date.
fromTimestamp(number)
number.fromTimestamp()
Code language: JavaScript (javascript)The Unix timestamp is the number of seconds since January 1, 1970 at 00:00 UTC. It is also known as Unix time or Epoch time.
Note that Notion’s formula editor specifically looks for a Unix millisecond timestamp.
This is important to remember, because fromTimestamp(1656012840) returns January 20, 1970 4:00 AM in Notion (in UTC – it’ll look different based on your timezone).
Unix timestamps are normally expressed in seconds, so most epoch converters would express 1656012840 as June 23, 2022 7:34 PM.
In Notion, you’d need to write fromTimestamp(1656012840000) to get the same date.
You can use this tool to convert human-readable dates to timestamps, and vice-versa:

Learn more about Unix time:

Good to know: Notion will always show dates/times created using fromTimestamp() and now in your local time zone. You cannot specify another time zone (you can do this with actual date properties).
Learn more about how Notion handles date objects.
Example Formula
/* Notion will express this date in your local time zone, so it may look different if you try this formula out. */
fromTimestamp(1656012840000) /* Output: June 23, 2022 7:34 PM (UTC) */
Code language: JavaScript (javascript)Example Database
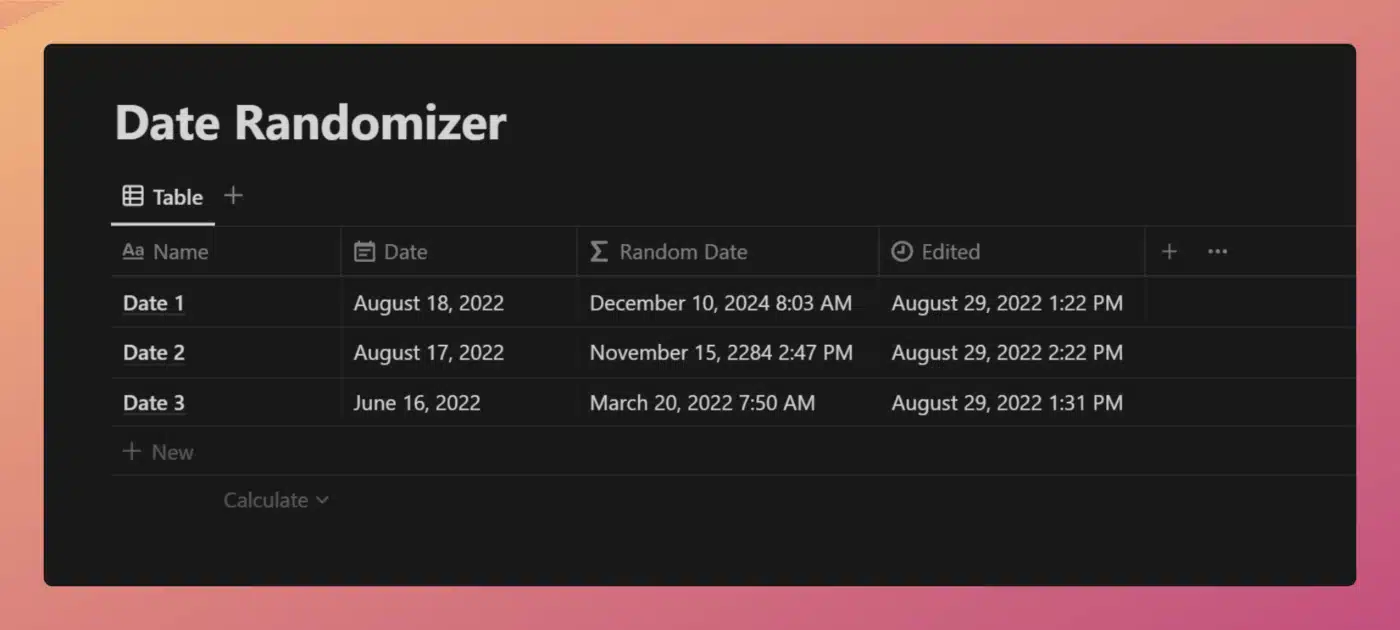
The example database below uses timestamp and fromTimestamp() to take in a date and return a different, semi-randomized date.
The “randomness” of this formula is very poor, as the formula has intentionally been kept simple so it can be easily understood.
If you’re curious, here’s an article on pseudorandom number generation that explains the potential pitfalls with using computational algorithms to generate “random” numbers.
Notion does not provide any randomness functions within its formula editor. If you need to generate better random numbers, you should probably create a Notion API integration and utilize a function like JavaScript’s Math.random().

View and Duplicate Database

“Random Date” Property Formula
if(
minute(
prop("Edited")
) % 2 == 0,
fromTimestamp(
timestamp(
prop("Date")
) +
toNumber(
slice(
replaceAll(
id(),
"\\D",
""
),
(timestamp(
prop("Edited")
) + 956348) % 7 - 3,
13
)
)
),
fromTimestamp(
timestamp(
prop("Date")
) -
toNumber(
slice(
replaceAll(
id(),
"\\D",
""
),
(timestamp(
prop("Edited")
) + 891327) % 7 - 3,
13
)
)
)
)
Code language: JavaScript (javascript)To return a seemingly random date, this formula takes the timestamp of the Date property’s date and manipulates it.
First, an if statement determines if the minute of the input date is even or odd using the mod function.
If it is even, then the random date will be later than the input date. If odd, the random date will be earlier than the input date.
The number that is either added to or subtracted from the input date’s timestamp is generated by taking the following steps:
- Get the page id using the id function.
- Remove all non-numeric characters with replaceAll (which searches for
\\D, which is a special regular expression character class meaning “any non-numeric character”). - Slice the resulting string in order to make it smaller. The end index is always 13, but the beginning index is variable. It is determined by
(timestamp(prop("Edited")) + 956348) % 7 - 3. - Convert the sliced string to a number using toNumber.
This formula doesn’t use now to determine its output, as the goal is for the date to change whenever the row is edited. Using now would cause the date to change every minute.
Other formula components used in this example:















