This is a complete quick reference or “cheat sheet” for Notion formulas. On this page you’ll find one or more example formulas for every constant, operator, and function available in the Notion formula editor.

This cheat sheet is meant to be a quick, easy-to-use bookmark.
It is a companion to my complete Notion Formula Reference. There, you’ll find comprehensive technical documentation on Notion formulas, including:
- Full explanations for every built-in operator and value, function, and data type
- Detailed tutorials for creating formula properties and working in the formula editor
- A full breakdown of Notion formula syntax
- Advanced guides on Notion regular expressions, formula errors, data type conversion, and more
You may also want to check out my Formula Examples Database in Notion itself; there, you’ll find more than 100 example databases demonstrating how to use every formula component listed here.
Notion Formula Terms
Here are some of the most common terms you’ll run across when working with Notion formulas. Each link here will take you to a full page in the Formula Reference where you can learn more.
- Property – other properties that exist in your Notion database. In the new formula editor, property references are displayed as tokens. For example,
prop("Number")will now be shown asNumberinstead. Outside of the new editor, like in this documentation, you’ll still seeprop("Number")being used — this is so you can easily copy and paste the examples into the new editor. - Built-ins
- Operators: symbols that perform operations on 1-3 operands. Includes mathematical operators (such as add), Boolean operators (such as not), and the ternary operator (if).
- Booleans: the values
trueandfalse.
- Functions – pre-defined formulas that you can use to accomplish complex things quickly. Examples include concat (combines lists) and dateAdd (adds x units of time to a date).
Arguments are the accepted pieces of data used within functions:
/* function_name(argument_1, argument_2, ...) */
divide(10, 2) /* Output: 5 */
/* Note that spaces between arguments are optional, but commas are required. */
join(["My","Chemical", "Romance"], " ")
/* Output: "My Chemical Romance" */
Code language: JavaScript (javascript)Notion formulas support seven distinct data types:
- String – text content
- Number – numeric characters, on which mathematical operations can be performed
- Boolean/Checkbox – true/false values
- Date – date objects
- Person — a special data object for items found in a Person property
- Page — a special data object for items found in a Relation property
- List — an array of any of the above data types
Good to know: A Notion formula can only return data of a single type. When working with multiple data types, make sure to use type conversion to convert everything to a single type in order to avoid errors.
Built-ins
add
The add (+) operator allows you to:
- Perform addition on numbers
- Concatenate strings – i.e. combine them (also doable with
join())
Full reference: add
Usage: + or add() → function version
2 + 5 /* Output: 7 */
"Monkey D." + " Luffy" /* Output: "Monkey D. Luffy" */
add(4,7) /* Output: 11 */
40.add(2) /* Output: 42 */
Code language: JavaScript (javascript)subtract
The subtract (-) operator allows you to subtract two numbers and return their difference.
Full reference: subtract
Usage: - or subtract()
12 - 5 /* Output: 7 */
subtract(5, 12) /* Output: -7 */
47.subtract(5) /* Output: 42 */
Code language: JavaScript (javascript)multiply
The multiply (*) operator allows you to multiply two numbers together and get their product.
Full reference: multiply
Usage: * or multiply()
12 * 4 /* Output: 48 */
multiply(12,-4) /* Output: -48 */
21.multiply(2) /* Output: 42 */
Code language: JavaScript (javascript)mod
The remainder (%) operator allows you to get the remainder after dividing the first operand with the second operand.
Full reference: mod
Usage: % or mod()
19 % 12 /* Output: 7 */
19 mod 12 /* Output: 7 */
mod(-19, 12) /* Output: -7 */
-19.mod(12) /* Output: -7 */
Code language: JavaScript (javascript)pow
The power (^) operator (also known as the exponentiation operator) allows you to raise a number to a higher power.
Full reference: pow
Usage: ^ or pow()
3 ^ 4 /* Output: 81 */
pow(4,3) /* Output: 64 */
4.pow(3) /* Output: 64 */
2 ^ 2 ^ 3 /* Output: 256 - evaluates as 2 ^ (2 ^ 3) */
Code language: JavaScript (javascript)divide
The divide (/) operator allows you to divide two numbers and get their quotient.
Full reference: divide
Usage: / or divide()
12 / 4 /* Output: 3 */
divide(12, -4) /* Output: -3 */
126.divide(3) /* Output: 42 */
Code language: JavaScript (javascript)equal
The equality (==) operator returns true if its operands are equal. It accepts operands of all data types – strings, numbers, booleans, dates, and lists.
Full reference: equal
Usage: equal() or ==
1 == 1 /* Output: true */
equal(1, 1) /* Output: true */
1.equal(1) /* Output: true */
1 == 2 /* Output: false */
"1" == 1 /* Output: false */
toNumber("1") == 1 /* Output: true (uses the toNumber function to convert "1" to a number */
2 ^ 2 == 4 /* Output: true */
length("Monkey D. Luffy") == 15 /* Output: true */
[1, 2] == [2, 1] /* Output: false */
Code language: JavaScript (javascript)unequal
The inequality (!=) operator returns true if its operands are not equal. It accepts operands of all data types – strings, numbers, booleans, dates, and arrays.
Full reference: unequal
Usage: unequal() or !=
1 != 2 /* Output: true */
1 != 1 /* Output:false */
unequal("Cat","Dog") /* Output: true */
"Cat".unequal("Dog") /* Output: true */
"1" != 2 /* Output: true */
2^3 != 10 /* Output: true */
Code language: JavaScript (javascript)Greater than
The greater than (>) operator returns true if its left operand is greater than its right operand. It accepts strings, numbers, date, and Boolean operands.
Full reference: Greater than
Usage: >
2 > 1 /* Output: true *
42 > 50 /* Output: false */
/* Boolean values equate to 1 (true) and 0 (false) */
true > false /* Output: true */
true > true /* Output: false */
"ab" > "aa" /* Output: true */
/* For dates, "less than" equates to "before" */
now() > dateSubtract(now(), 1, "days") /* Output: true */
Code language: JavaScript (javascript)Greater than or equal
The greater than or equal (>=) operator returns true if its left operand is greater than or equal to its right operand. It accepts numeric, date, and Boolean operands.
Full reference: Greater than or equal
Usage: >=
2 >= 1 /* Output: true */
42 >= 42 /* Output: true */
/* Boolean values equate to 1 (true) and 0 (false) */
true >= false /* Output: true */
true >= true /* Output: true */
"aa" >= "aa" /* Output: true */
/* For dates, "less than" equates to "before" */
now() >= now() /* Output: true */
Code language: JavaScript (javascript)Less than
The less than (<) operator returns true if its left operand is less than its right operand. It accepts numeric, date, and Boolean operands.
Full reference: Less than
Usage: <
2 < 1 /* Output: false */
42 < 50 /* Output: true */
/* Boolean values equate to 1 (true) and 0 (false) */
false < true /* Output: true */
true < true /* Output: false */
"ab" < "aa" /* Output: false */
/* For dates, "less than" equates to "before" */
now() < dateAdd(now(), 1, "months") /* Output: true */
Code language: JavaScript (javascript)Less than or equal
The less than or equal to (<=) operator returns true if its left operand is less than or equal to its right operand. It accepts numeric, date, and Boolean operands.
Full reference: Less than or equal
Usage: <=
2 <= 3 /* Output: true */
42 <= 42 /* Output: true */
/* Boolean values equate to 1 (true) and 0 (false) */
false <= true /* Output: true */
true <= true /* Output: true */
"ab" <= "ac" /* Output: true */
/* For dates, "less than" equates to "before" */
now() <= now() /* Output: true */
Code language: JavaScript (javascript)and
The and operator returns true if and only if both of its operands have a true Boolean value. Otherwise, it will return false. It accepts Boolean operands.
Full reference: and
Usage: and or &&
true and true /* Output: true */
true and false /* Output: false */
and(1 > 0, 0 < 4) /* Output: true */
if(
true and true,
"Happy",
"Sad"
) /* Output: "Happy" */
if(
true and false,
"Happy",
"Sad"
) /* Output: "Sad" */
if(
5 > 4 and 1 < 3,
true,
false
) /* Output: true */
if(
length("Monkey D. Luffy") > 5
and length("Monkey D. Luffy") < 100,
true,
false
) /* Output: true */
4 > 2 && 3 < 4 && 7 == 7 ? true : false /* Output: true */
Code language: JavaScript (javascript)or
The or operator returns true if either one of its operands is true. It accepts Boolean operands.
Full reference: or
Usage: or or ||
true or false /* Output: true */
false or true /* Output: true */
false or false /* Output: false */
10 > 20 or "Cat" == "Cat" /* Output: true */
10 > 20 || "Cat" == "Dog" || true /* Output: true */
Code language: JavaScript (javascript)not
The not operator inverts the truth value of a Boolean/Checkbox value in a Notion formula. Another way of thinking about it is that it returns true only if its operand is false. It accepts Boolean operands.
Full reference: not
Usage: not or !
not true /* Output: false */
not(true) /* Output: false */
not empty("Hello") /* Output: true */
!empty("Hello") /* Output: true */
not if(50 > 40, true, false) /* Output: false */
Code language: JavaScript (javascript)true
The true constant represents the Boolean output true. Its opposite is false.
Full reference: true
true /* Output: true (checked checkbox) */
true ? "😀" : "😭" /* Output: "😀" */
Code language: JavaScript (javascript)false
The false constant represents the Boolean output false. Its opposite is true.
Full reference: false
false /* Output: false (unchecked checkbox) */
false ? "😀" : "😭" /* Output: "😭" */
Code language: JavaScript (javascript)Functions
if
The if() function allows you to write if-then statements within a Notion formula.
Full reference: if → ifs now also available to simplify nested if statements
Usage: if() or ? :
/* if() Syntax */
if(
prop("Type") == "Mammal",
true,
false
) /* Output: true */
/* Ternary Syntax */
prop("Type") == "Mammal" ? true : false /* Output: true */
/* Nested if() Statement */
if(
prop("Age") < 13,
"Child",
if(
prop("Age") < 19,
"Teenager",
"Adult"
)
)
Code language: JavaScript (javascript)ifs
The ifs() function allows you to write multiple else-if statements without resorting to nested if statements.
Full reference: ifs
ifs(true, 1, true, 2, 3) /* Output: 1 */
true.ifs(1, true, 2, 3) /* Output: 1 */Code language: JavaScript (javascript)empty
The empty() function returns true if its argument is empty, or has a value that equates to empty – including 0, false, and []
Full reference: empty
empty("") /* Output: true */
empty(0) /* Output: true */
empty(false) /* Output: true */
[].empty() /* Output: true */
/* Assume a row where the Name property is currently blank */
empty(prop("Name")) /* Output: true */
/* Assume a row where the Name property contains text */
not empty(prop("Name")) /* Output: true */
/* The same result can be accomplished with conditional operators (assume the Name property contains text in this row) */
empty(prop("Name")) ? false : true /* Output: true */
Code language: JavaScript (javascript)length
The length() function outputs a number that corresponds to the length of a string, number, or list.
Full reference: length
length("Monkey D. Luffy") /* Output: 15 */
"Monkey D. Luffy".length() /* Output: 15 */
length("Supercalifragilisticexpialidocious") /* Output: 34 */
length("Doctor Doom") /* Output: 11 */
["Luffy", "Zoro", "Nami", "Chopper"].length() /* Output: 4 */
12345.length() /* Output: 5 */
Code language: JavaScript (javascript)substring
The substring() function allows you to “slice” up a string and output a smaller piece of it.
Full reference: substring
substring("Dangerfield",0,6) /* Output: "Danger" */
"Dangerfield".substring(6) /* Output: "field" */
substring("Monkey D. Luffy",0,6) /* Output: "Monkey" */
substring("Monkey D. Luffy", 10, 15) /* Ouput: "Luffy" */
substring("●●●●●●●●●●",0,6) + substring("○○○○○○○○○○",0,6) /* Output: "●●●●●○○○○○" */
Code language: JavaScript (javascript)contains
The contains() function tests whether the first argument contains the second argument. It only accepts strings (or nested functions that output strings).
Full reference: contains
contains("Monkey D. Luffy", "Luffy") /* Output: true */
contains("Monkey D. Luffy", "keyLuf") /* Output: false */
contains(true, "true") /* Output: true */
contains(123, "123") /* Output: true */
contains(now(), "Aug") /* Output: true (if month is August) */
contains([1, 2, 1], [1, 2]) /* Output: true */
Code language: JavaScript (javascript)test
The test() function allows you to test whether a string contains a substring, the latter of which can be a regular expression. If it does, the function returns true.
Full reference: test
test("Monkey D. Luffy", "Luffy") /* Output: true */
/* test() is case-sensitive */
test("Monkey D. Luffy", "luffy") /* Output: false */
/* You can use brackets [] to create a set of characters, any of which will be matched */
test("Monkey D. luffy", "[Ll]uffy") /* Output: true */
/* You can also create a group with () and then use the | (OR) operator */
test("Monkey D. luffy", "(L|l)uffy") /* Output: true */
Code language: JavaScript (javascript)match
The match() function returns all matches of a regular expression as a list.
Full reference: match
match("Thomas 123 Frank 321", "\d+") /* Output: ["123", "321"] */
"Thomas 123 Frank 321".match("\d+") /* Output: ["123", "321"] */
Code language: JavaScript (javascript)replace
The replace() function searches a string for a pattern (which can be a regular expression), and replaces the first match it finds with another string.
For replace(), replaceAll(), and test(), you may also want to refer to my full guide on using regular expressions in Notion.
Full reference: replace
replace("Pogo","Po","Dog") /* Output: "Doggo" */
/* Matches the first occurrance, unless otherwise specified */
replace("Dogs Dogs Dogs", "Dogs", "Cats") /* Output: "Cats Dogs Dogs" */
/* $ tells the regex engine "start from end of line and work backwards" */
replace("Dogs Dogs Dogs", "Dogs$", "Cats") /* Output: "Dogs Dogs Cats" */
/* Matches are case-sensitive */
replace("thomas", "t", "T") /* Output: "Thomas" */
/* You can use brackets [] to create a set of characters, any of which will be matched */
replaceAll("thomas", "[Tt]homas", "Megatron") /* Output: "Megatron" */
/* You can also create a group with () and then use the | (OR) operator */
replaceAll("thomas", "(T|t)homas", "Megatron") /* Output: "Megatron" */
/* Accepts regex metacharacters, such as "\\b" which denotes "word boundary". Without \\b, this would output "Thwas is Sparta" */
replace("This is Sparta", "\\bis\\b", "was") /* Output: "This was Sparta" */
Code language: JavaScript (javascript)replaceAll
The replaceAll() function searches a string for a pattern (which can be a regular expression), and replaces ALL matches it finds with another string.
Full reference: replaceAll
replaceAll("Dogs Dogs Dogs", "Dogs", "Cats") /* Output: "Cats Cats Cats" */
/* Matches are case-sensitive */
replaceAll("Dogs dogs Dogs", "Dogs", "Cats") /* Output: "Cats dogs Cats" */
/* You can use brackets [] to create a set of characters, any of which will be matched */
replaceAll("Dogs dogs Dogs", "[Dd]ogs", "Cats") /* Output: "Cats Cats Cats" */
/* You can also create a group with () and then use the | (OR) operator */
replaceAll("Dogs dogs Dogs", "(D|d)ogs", "Cats") /* Output: "Cats Cats Cats" */
/* Accepts regex metacharacters, such as "\b" which denotes "word boundary". Without \b, this would output "Thwas was Sparta" */
replaceAll("This is Sparta","\bis\b","was") /* Output: "This was Sparta" */
/* replaceAll() was a great way to count elements in a string, but the introduction of lists makes this much simpler. */
/* Original replaceAll version */
length(replaceAll("Dog, Cat, Monkey, Bat, Gorilla", "[^,]" ,"")) + 1 /* Output: 5 */
/* Using a list instead */
["Dog", "Cat", "Monkey", "Bat", "Gorilla"].length() /* Output: 5 */
Code language: JavaScript (javascript)lower
The lower() function converts a string to lowercase.
Full reference: lower
lower("THOMAS FRANK") /* Output: "thomas frank" */
"COLLEGE INFO GEEK".lower() /* Output: "college info geek" */
Code language: JavaScript (javascript)upper
The upper() function converts a string to uppercase.
Full reference: upper
upper("Thomas Frank") /* Output: "THOMAS FRANK" */
"College Info Geek".upper() /* Output: "COLLEGE INFO GEEK" */
Code language: JavaScript (javascript)repeat
The repeat() function repeats a string a given number of times.
Full reference: repeat
"This is " + "very ".repeat(3).split(" ").join(", ") + " good."
Code language: JavaScript (javascript)link
The link() function creates a link from a label string and a URL.
Full reference: link
link("Thomas Frank", "https://thomasjfrank.com") /* Output: "Thomas Frank" (as a link) */
"College Info Geek".link("https://collegeinfogeek.com")
/* Output: "College Info Geek" (as a link) */
Code language: JavaScript (javascript)style
The style() function adds formatting to a string. Three levels of styling can be added:
- Text Decorations: Bold (
"b"), Underline ("u"), Italics ("i"), Code ("c"), Strikethrough ("s") - Text Colors:
"gray","brown","orange","yellow","green","blue","purple","pink","red" - Background Colors:
"gray_background","brown_background","orange_background","yellow_background","green_background","blue_background","purple_background","pink_background","red_background"
Full reference: style
style("Thomas Frank", "b", "i", "gray", "red_background")
/* Output: "Thomas" (with bold, italics, grey text, and a red background) */
"Notion Formulas".style("c", "u", "red") /* Output: "Notion Formulas" (with inline code, underline, and red text) */
Code language: JavaScript (javascript)unstyle
The unstyle() function removes formatting from a string. You are able to specify the styles to be removed, or leave them out to remove all styling.
Full reference: unstyle
unstyle("***Thomas Frank***") /* Output: "Thomas Frank" */
"Notion Formulas".unstyle("u") /* Output: "Notion Formulas" */
Code language: JavaScript (javascript)format
The format() function formats its argument as a string. It accepts all data types, including dates, booleans, numbers, lists, people, pages, and even strings.
Full reference: format
format(4) /* Output: "4" */
4.format() /* Output: "4" */
format(5 + 5) /* Output: "10" */
format(true) /* Output: "true" */
format(5 > 4) /* Output: "true" */
format(now()) /* Output: "June 20, 2022 2:23 PM" (changes with now()'s value) */
"There are " + format(10) + " Straw Hat members."
/* Output: "There are 10 Straw Hat members." */
prop("Relation").format() /* Output: "Page 1 Name,Page 2 Name" */
Code language: JavaScript (javascript)New in Formulas 2.0: Numbers, booleans, dates, lists will be automatically converted to strings without needing to use format. If doing this, note that date and person objects will be shown in their rich format, grayed out with the @ at the start. Page objects will also be shown in their rich format, as inline page links with icons.
"There are " + 10 + " Straw Hat members."
/* Output: "There are 10 Straw Hat members." */
"Right now it's " + now()
/* Output: "Right now it's @September 7, 2023, 10:00 AM */
Code language: JavaScript (javascript)min
The min() function returns the smallest of one or more numbers. min() accepts only numbers or properties that output numbers (it will not auto-convert booleans).
Full reference: min
min(4, 1, 9, -3) /* Output: -3 */
/* Assume prop("Num") contains 3 */
[prop("Num"), 13, 5].min() /* Output: 3 */
/* Assume prop("Num") is blank (not 0) */
min(prop("Num"), 13, 5) /* Output: 5 */
/* Other data types must be converted to number. Here, the toNumber function is used to convert false to a number (0) */
min(3, 8, toNumber(false)) /* Output: 0 */
Code language: JavaScript (javascript)max
The max() function returns the greatest of one or more numbers. max() accepts only numbers or properties that output numbers (it will not auto-convert booleans).
Full reference: max
max(3, 5, 4) /* Output: 5 */
/* Assume prop("Num") contains 20. */
[prop("Num"), 13, 5].max() /* Output: 20 */
/* Assume prop("Num") is blank (not 0) */
max(prop("Num"), 13, 5) /* Output: 13 */
/* Other data types must be converted to number. Here, the toNumber function is used to convert true and "3" to numbers. */
max(1, toNumber(true), toNumber("3") ,9) /* Output: 9 */
Code language: JavaScript (javascript)sum
The sum() function adds together its arguments and returns the result. Note that this function works with regular numbers, a list of numbers, and even multiple lists of numbers.
Full reference: sum
sum(1, 2, 3) /* Output: 5 */
[4, 5, 6].sum() /* Output: 15 */
sum([7, 8], [9]) /* Output: 24 */
Code language: JavaScript (javascript)abs
The abs() function calculates the absolute value of a number.
Full reference: abs
abs(-42) /* Output: 42 */
42.abs() /* Output: 42 */
Code language: JavaScript (javascript)round
The round() function rounds its argument to the nearest integer (whole number).
Full reference: round
round(4.5) /* Output: 5 */
4.49.round() /* Output: 4 */
round(-4.49) /* Output: -4 */
round(-4.5) /* Output: -4 */
round(-4.51) /* Output: -5 */
/* Round to two decimal places */
round(4.158015 * 100) / 100 /* Output: 4.16 */
/* Round to three decimal places */
round(5145.018394 * 10000)/10000 /* Output: 5145.0184 */
Code language: JavaScript (javascript)ceil
The ceil() function returns the smallest integer that is greater than or equal to its argument.
Full reference: ceil
ceil(4.2) /* Output: 5 */
3.845.ceil() /* Output: 4 */
ceil(4) /* Output: 4 */
/* Calculate the donated change in a round-up donation. Assume prop("Subtotal") is $5.34 */
ceil(prop("Subtotal")) - prop("Subtotal") /* Output: $0.66 */
Code language: JavaScript (javascript)floor
The floor() function returns the largest integer that is less than or equal to its argument.
Full reference: floor
floor(4.2) /* Output: 4 */
3.845.floor() /* Output: 3 */
floor(4) /* Output: 4 */
Code language: JavaScript (javascript)sqrt
The sqrt() function returns the square root of its argument. sqrt() accepts only numbers.
Full reference: sqrt
sqrt(16) /* Output: 4 */
100.sqrt() /* Output: 10 */
sqrt(73-3^2) /* Output: 8 */
Code language: JavaScript (javascript)cbrt
The cbrt() function returns the cube root of its argument. cbrt() accepts only numbers.
Full reference: cbrt
cbrt(8) /* Output: 2 */
64.cbrt() /* Output: 4 */
/* Total surface area of cube with Volume 300m³ using formula 6a², where a = edge length */
6 * cbrt(300) ^ 2 /* Output: 268.88428479343 */
Code language: JavaScript (javascript)exp
The exp() function allows you to raise Euler’s Number e (the base of the natural logarithm) to a higher power and get the output, where the argument is the exponent of e.
Full reference: exp
exp(2) /* Output: 7.389056098931 */
5.exp() /* Output: 148.413159102577 */
e ^ 5 /* Output: 148.413159102577 */
exp(ln(5)) /* Output: 5 */
ln(exp(5)) /* Output: 5 */
Code language: JavaScript (javascript)ln
The ln() function returns the natural logarithm of a number.
Full reference: ln
ln(20) /* Output: 2.995732273554 */
e.ln() /* Output: 1 */
Code language: JavaScript (javascript)log10
The log10() function returns the base-10 logarithm of a number.
Full reference: log10
log10(1000) /* Output: 3 */
10.log10() /* Output: 1 */
Code language: JavaScript (javascript)log2
The log2() function returns the base-2 logarithm of a number.
Full reference: log2
log2(64) /* Output: 6 */
2.log2() /* Output: 1 */
Code language: JavaScript (javascript)sign
The sign() function returns the sign of its argument. It indicates whether its argument is positive, negative, or zero.
Full reference: sign
sign(-5) /* Output: -1 */
5.sign() /* Output: 1 */
sign(0) /* Output: 0 */
sign(+"-1") /* Output: -1 */
Code language: JavaScript (javascript)pi
The mathematical constant pi (π) equals (roughly) 3.1415926559.
Full reference: pi
pi() /* Output: 3.14159265359 */
pi() * 10 ^ 2 /* Output: 314.159265358979 */
Code language: JavaScript (javascript)e
The mathematical constant e is known as Euler’s Number, and approximately equals 2.718281828459045.
Full reference: e
e() /* Output: 2.718281828459 */
500 * e() ^ (0.3 * 10) /* Output: 10042.768461593832 */
Code language: JavaScript (javascript)toNumber
The toNumber() function converts its argument to a number if it can do so. It is useful for converting strings, booleans, and dates to numbers.
Full reference: toNumber
toNumber("42") /* Output: 42 */
"42".toNumber() /* Output: 42 */
toNumber(true) /* Output: 1 */
false.toNumber() /* Output: 0 */
toNumber(5 > 3) /* Output: 1 */
now().toNumber() /* Output: 1655757000000 (changes with now()'s value) */
Code language: JavaScript (javascript)now
The now() function returns the current date and time in your local timezone. now() accepts no arguments.
Full reference: now
now() /* Output: June 23, 2022 12:30 PM (at time of writing) */
Code language: JavaScript (javascript)minute
The minute() function returns an integer (number) between 0 and 59 that corresponds to the minute of its date argument.
Full reference: minute
minute(now()) /* Output: 25 (When current time was 11:25 AM) */
/* Assume a propety called Date with a current date of June 24, 2022 11:29 AM */
prop("Date").minute() /* Output: 29 */
Code language: JavaScript (javascript)hour
The hour() function returns an integer (number) between 0 and 23 that corresponds to the hour of its date argument.
Full reference: hour
hour(now()) /* Output: 11 (When current time was 11:25 AM) */
/* Assume a propety called Date with a current date of June 24, 2022 11:29 AM */
prop("Date").hour() /* Output: 11 */
Code language: JavaScript (javascript)day
The day() function returns an integer (number) between 0 and 6 that corresponds to the day of the week of its date argument:
0= Sunday1= Monday2= Tuesday3= Wednesdy4= Thursday5= Friday6= Saturday
Full reference: day
day(now()) /* Output: 5 (when now() = June 24, 2022) */
/* Assume a propety called Date with a current date of June 1, 2022 */
prop("Date").day() /* Output: 3 */
Code language: JavaScript (javascript)date
The date() function returns an integer (number) between 1 and 31 that corresponds to the day of the month of its date argument.
Full reference: date
date(now()) /* Output: 24 (when now() = June 24, 2022) */
/* Assume a propety called Date with a current date of June 1, 2022 11:29 AM */
prop("Date").date() /* Output: 1 */
Code language: JavaScript (javascript)week
The week() function
Full reference: week
week(parseDate("2023-01-02")) /* Output: 1 */
parseDate("2023-01-02").week() /* Output: 1 */
Code language: JavaScript (javascript)month
The month() function returns an integer (number) between 0 and 11 that corresponds to the month of its date argument.
Full reference: month
month(now()) /* Output: 5 (when now() = June 24, 2022) */
/* Assume a property called Date with a current date of Jan 1, 2022 */
prop("Date").month() /* Output: 0 */
Code language: JavaScript (javascript)year
The year() function returns an integer (number) that corresponds to the year of its date argument.
Full reference: year
year(now()) /* Output: 2022 (When now() = June 24, 2022) */
/* Assume a property called Date with a current date of June 24, 2022 */
prop("Date").year() // Output: 2022
Code language: JavaScript (javascript)dateAdd
The dateAdd() function accepts a date argument and adds to it, returning a new date.
It requires three arguments in the following order:
- A date (must be an actual date data type)
- A number
- A unit
Accepted units include:
- “years”
- “quarters”
- “months”
- “weeks”
- “days”
- “hours”
- “minutes”
- “seconds”
- “milliseconds”
Full reference: dateAdd
/* Assume a property called "Date" with a current row value of June 1, 2022 */
dateAdd(prop("Date"),3,"months") /* Output: September 1, 2022 */
prop("Date").dateAdd(5,"days") /* Output: June 6, 2022 */
Code language: JavaScript (javascript)dateSubtract
The dateSubtract() function accepts a date argument and subtracts from it, returning a new date.
It requires three arguments in the following order:
- A date (must be an actual date data type)
- A number
- A unit
Accepted units include:
- “years”
- “quarters”
- “months”
- “weeks”
- “days”
- “hours”
- “minutes”
- “seconds”
- “milliseconds”
Full reference: dateSubtract
/* Assume a property called "Date" with a current row value of June 1, 2022 */
dateSubtract(prop("Date"),3,"months") /* Output: March 1, 2022 */
prop("Date").dateSubtract(5,"days") /* Output: May 27, 2022 */
Code language: JavaScript (javascript)dateBetween
The dateBetween() function returns the amount of time between two dates, based on a specified unit of time.
The function returns a number, and requires three arguments in the following order:
- Date 1 (must be a date data type)
- Date 2 (must be a date data type)
- A unit
Accepted units include:
- “years”
- “quarters”
- “months”
- “weeks”
- “days”
- “hours”
- “minutes”
- “seconds”
- “milliseconds”
Full reference: dateBetween
/* Assume now() == June 23, 2022 and Date == June 1, 2022 */
dateBetween(now(),prop("Date"),"days") /* Output: 22 */
/* Assume now() == June 23, 2022 and Date == June 30, 2022 */
now().dateBetween(prop("Date"),"days") /* Output: -6
Code language: JavaScript (javascript)dateRange
The dateRange() function
Full reference: dateRange
/* Assume Start Date == June 23, 2022 and End Date == June 30, 2022 */
dateRange(prop("Start Date"), prop("End Date"))
/* Output: June 23, 2022 → June 30, 2022 */
prop("Start Date").dateRange(prop("End Date"))
/* Output: June 23, 2022 → June 30, 2022 */
Code language: JavaScript (javascript)dateStart
The dateStart() function returns the start date from a date range. It accepts a single date argument. Note: this function was renamed from start, which no longer works.
Full reference: dateStart
/* Assume a property "Date" exists, with a row value of June 23, 2022 → June 27, 2022 */
start(prop("Date")) /* Output: June 23, 2022 */
prop("Date").start() /* Output: June 23, 2022 */
Code language: JavaScript (javascript)dateEnd
The dateEnd() function returns the end date from a date range. It accepts a single date argument. Note: this function was renamed from end, which no longer works.
Full reference: dateEnd
/* Assume a property "Date" exists, with a row value of June 23, 2022 → June 27, 2022 */
end(prop("Date")) /* Output: June 27, 2022 */
prop("Date").end() /* Output: June 27, 2022 */
Code language: JavaScript (javascript)timestamp
The timestamp() function converts a date argument into its corresponding Unix timestamp (also known as Unix Time or Epoch Time), which is a number.
Full reference: timestamp
timestamp(now()) /* Output: 1656012120000 (will change with the value of now()) */
now().timestamp() /* Output: 1656012120000 (will change with the value of now()) */
Code language: JavaScript (javascript)fromTimestamp
The fromTimestamp() function converts a Unix timestamp into a date.
Full reference: fromTimestamp
/* Notion will express this date in your local time zone, so it may look different if you try this formula out. */
fromTimestamp(1656012840000) /* Output: June 23, 2022 7:34 PM (UTC) */
1656012840000.fromTimestamp() /* Output: June 23, 2022 7:34 PM (UTC) */
Code language: JavaScript (javascript)formatDate
The formatDate() function formats a date as a string using the Moment standard time format.
Full reference: formatDate
formatDate(now(), "MMMM DD YYYY") /* Output: June 24 2022 */
now().formatDate("dddd, MMMM DD, YYYY hh:mm A zz")
/* Output: Friday, June 24, 2022 10:45 AM MDT */
formatDate(now(), "[Month of] MMMM, YYYY") /* Output: Month of June, 2022 */
Code language: JavaScript (javascript)View all of the available date tokens here.
parseDate
The parseDate function takes an ISO 1860-formatted string ("YYYY-MM-DDT00:00Z") and converts it into a date object.
Full reference: parseDate
parseDate("2023-08-16") /* Output: August 16, 2023 */
"2015-10-21T16:08".parseDate() /* Output: October 21, 2015 4:08 PM */
parseDate("2023") /* Output: January 1, 2023 */
parseDate("2023-02") /* Output: February 1, 2023 */
Code language: JavaScript (javascript)name
The name() function will return the name of a person data type.
Full reference: name
name(prop("Created By")) /* Output: "Thomas Frank" */
prop("Created By").name() /* Output: "Thomas Frank" */
Code language: JavaScript (javascript)The email() function will return the email of a person data type.
Full reference: email
email(prop("Created By")) /* Output: [email protected] */
prop("Created By").email() /* Output: [email protected] */
Code language: JavaScript (javascript)at
The at() function returns the value found at the specified index in a list. It is zero-indexed, so 0 will return the first item.
Full reference: at
at(["Luffy", "Zoro", "Nami", "Chopper"], 1) /* Output: "Zoro" */
[3, 2, 7, 5].at(0) /* Output: 3 */
[prop("Date"), now().dateAdd(1, "days"), now()].at(2)
/* Output: August 16, 2023 4:19 PM */
Code language: JavaScript (javascript)first
The first() function returns the first element in a list.
Full reference: first
first([1, 2, 3]) /* Output: 1 */
[1, 2, 3].first() /* Output: 1 */
Code language: JavaScript (javascript)last
The last() function returns the last element in a list.
Full reference: last
last([1, 2, 3]) /* Output: 3 */
[1, 2, 3].last() /* Output: 3 */
Code language: JavaScript (javascript)slice
The slice() function allows you to “slice” up a list and output a smaller list.
Full reference: slice → for Formula 1.0 slice behaviour, use substring instead
slice(["Luffy", "Zoro", "Nami", "Chopper"], 1, 3) /* Output: ["Zoro", "Nami"] */
["Luffy", "Zoro", "Nami", "Chopper"].slice(2) /* Output: ["Nami", "Chopper"] */
Code language: JavaScript (javascript)concat
The concat() function concatenates (aka combines) its arguments separated by commas. It accepts one or more list arguments, and outputs a combined list of the top-level lists.
Full reference: concat → for Formula 1.0 concat behaviour, use + instead.
concat(["Roronoa"],["Zoro"]) /* Output: ["Roronoa", "Zoro"] */
[["Roronoa"],["Zoro"]].concat() /* Output: ["Roronoa", "Zoro"] */
concat(["Luffy", "Zoro", ["Nami", "Chopper"]], ["Robin"])
/* Output: ["Luffy", "Zoro", ["Nami", "Chopper"], "Robin"] */
Code language: JavaScript (javascript)sort
The sort() function
Full reference: sort
sort([3, 1, 2]) /* Output: [1, 2, 3] */
[3, 1, 2].sort() /* Output: [1, 2, 3] */
Code language: JavaScript (javascript)reverse
The reverse() function
Full reference: reverse
reverse(["Luffy", "Zoro", "Nami"]) /* Output: ["Nami", "Zoro", "Luffy"] */
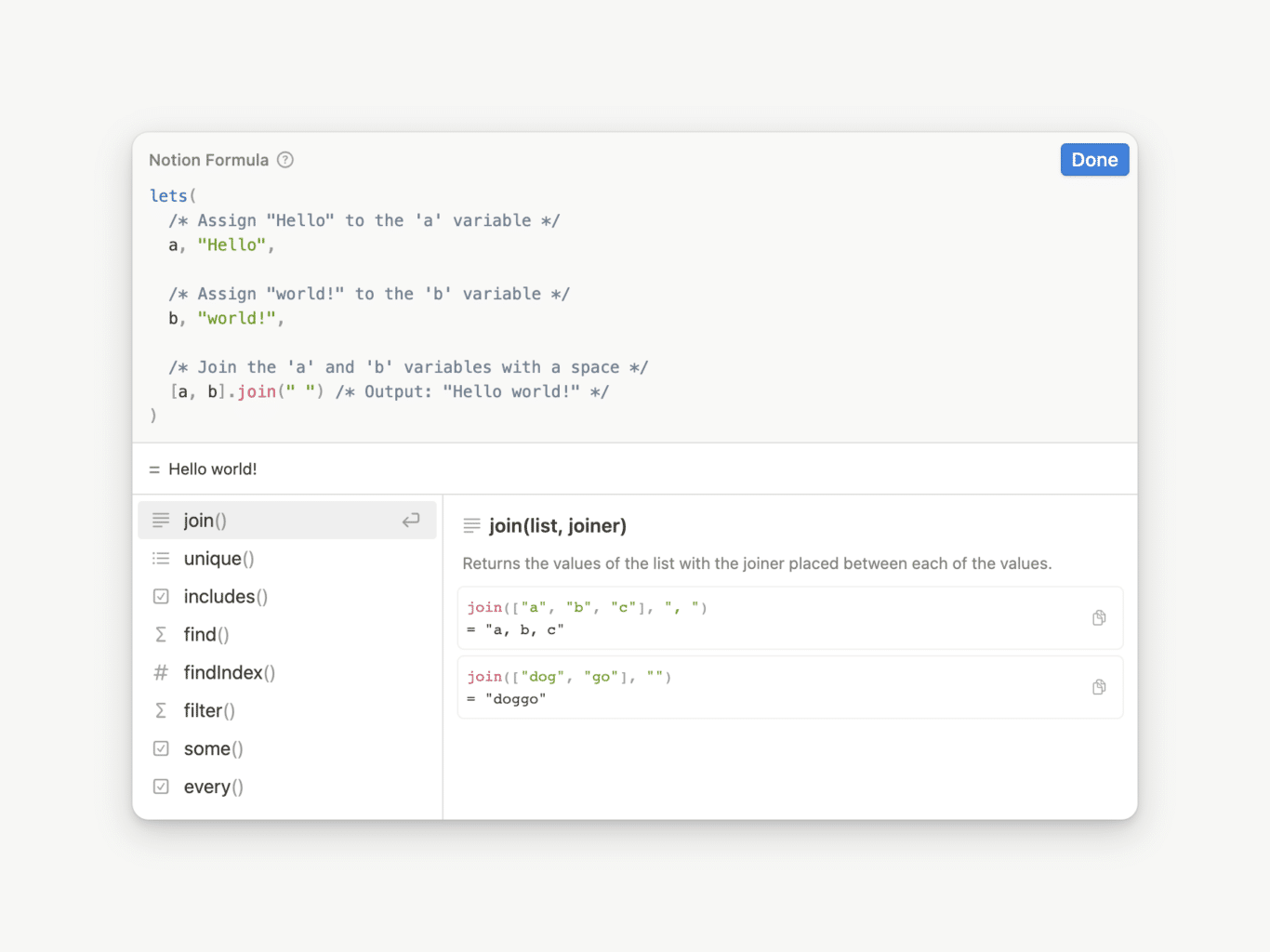
Code language: JavaScript (javascript)join
The join() function takes its last argument and inserts it in between each of its additional arguments to return a string. It accepts only list arguments.
Full reference: join
join(["Luffy", "Zoro", "Nami", "Chopper"], ", ")
/* Output: "Luffy, Zoro, Nami, Chopper" */
["Luffy", "Zoro", "Nami", "Chopper"].join(", ")
/* Output: "Luffy, Zoro, Nami, Chopper" */
// Use "\\n" to add line breaks
join(["Luffy","Zoro","Nami","Chopper"],"\\n")
/* Output:
Luffy
Zoro
Nami
Chopper */
Code language: JavaScript (javascript)split
The split() function
Full reference: split
split("Luffy,Zoro,Nami", ",") /* Output: ["Luffy", "Zoro", "Nami"] */
"Luffy,Zoro,Nami".split(",") /* Output: ["Luffy", "Zoro", "Nami"] */
Code language: JavaScript (javascript)unique
The unique() function
Full reference: unique
unique([1, 1, 2]) /* Output: [1, 2] */
[1, 1, 2].unique() /* Output: [1, 2] */
Code language: JavaScript (javascript)includes
The includes() function tests whether the first argument contains the second argument. It only accepts a list as the first argument and a string as the second. If will only return true if the string matches a full list item.
Full reference: includes
includes(["Luffy", "Zoro", "Nami", "Chopper"], "Luf") /* Output: false */
["Luffy", "Zoro", "Nami", "Chopper"].includes("Luf") /* Output: false */
includes(["Luffy", "Zoro", "Nami", "Chopper"], "Luffy") /* Output: true */
[123, 456].includes(123) /* Output: true */
includes([123, 456], "123") /* Output: false */
[true, false, true].includes(true) /* Output: true */
includes([now(), now().dateAdd(1, "days")], now()) /* Output: true */
[[1, 2], 1].includes([1, 2]) /* Output: true */
Code language: JavaScript (javascript)find
The find() function returns the first element in a list for which the condition returns true.
Full reference: find
find(["a", "b", "c"], current == "b") /* Output: "b" */
["a", "b", "c"].find(current == "b") /* Output: "b" */
Code language: JavaScript (javascript)findIndex
The findIndex() function returns the index of the first item in a list for which the condition is true. It is zero-indexed, so will return 0 for the first item.
Full reference: findIndex
findIndex(["a", "b", "c"], current == "b") /* Output: 1 */
["a", "b", "c"].findIndex(current == "b") /* Output: 1 */
Code language: JavaScript (javascript)filter
The filter() function returns the values in a list for which the condition is true.
Full reference: filter
filter([1, 2, 3], current > 1) /* Output: [2, 3] */
[1, 2, 3].filter(current > 1) /* Output: [2, 3] */
Code language: JavaScript (javascript)some
The some() function returns true if any item in a list satisfy the given condition, and false otherwise.
Full reference: some
some([1, 2, 3], current == 2) /* Output: true */
[1, 2, 3].some(current == 2) /* Output: true */
Code language: JavaScript (javascript)every
The every() function returns true if every item in the list satisfies the given condition, and false otherwise.
Full reference: every
every([1, 2, 3], current > 0) /* Output: true */
[1, 2, 3].every(current > 0) /* Output: true */
Code language: JavaScript (javascript)map
The map() function
Full reference: map
map([1, 2, 3], current + 1) /* Output: [2, 3, 4] */
[1, 2, 3].map(current + 1) /* Output: [2, 3, 4] */
Code language: JavaScript (javascript)flat
The flat() function flattens multiple lists into a single list.
Full reference: flat
flat([[1, 2], [3, 4]]) /* Output: [1, 2, 3, 4] */
[[1, 2], [3, 4]].flat() /* Output: [1, 2, 3, 4] */
Code language: JavaScript (javascript)id
The id() function returns the current row’s page ID, which is a unique string. id() accepts no arguments.
Full reference: id
/* Page URL: <https://www.notion.so/thomasfrank/id-c5d67d15854744869cc4a062fb7b1377> */
id() /* Output: c5d67d15854744869cc4a062fb7b1377 */
prop("Relation").first().id() /* Output: c5d67d15854744869cc4a062fb7b1377 */
Code language: JavaScript (javascript)let
The let() function
Full reference: let
let(name, "Luffy", "Hello, " + name + "!")
/* Output: "Hello, Luffy!" */
name.let("Luffy", "Hello, " + name + "!")
/* Output: "Hello, Luffy!" */
Code language: JavaScript (javascript)lets
The lets() function
Full reference: lets
lets(a, "Hello,", b, "Luffy!", a + " " + b) /* Output: "Hello, Luffy!" */
a.lets("Hello,", b, "Luffy!", a + " " + b) /* Output: "Hello, Luffy!" */
Code language: JavaScript (javascript)Variables
current
The built-in current variable returns the value of the current item in the list function.
Reference: current
map([1, 2, 3], current + 1) /* Output: [2, 3, 4] */
[1, 2, 3].map(current + 1) /* Output: [2, 3, 4] */
Code language: JavaScript (javascript)index
The built-in index variable returns the index of the current item in the list function. This is zero-indexed, so starts from 0.
Reference: index
map([1, 2, 3], current + index) /* Output: [1, 3, 5] */
[1, 2, 3].map(current + index) /* Output: [1, 3, 5] */
Code language: JavaScript (javascript)Formula Tips
Here a few useful tips for working more effectively with formulas:
Working with the Formula Editor
The new formula editor allows for a much nicer editing experience, with new lines, indentation, and comments now available!
- Create a new line by pressing
cmd/ctrl+enter - Add indentation by pressing
tab— this can be done when the cursor is anywhere on a line - Add comments by surrounding text with
/**/, like so:/* This won't appear in the formula result */
Return Empty/Null Values in Notion Formulas
Full reference: Return Null/Empty Values in Formulas
To return an empty string:
""
Code language: JavaScript (javascript)To return an empty number:
toNumber("")
Code language: JavaScript (javascript)To return an empty date:
fromTimestamp(toNumber(""))
Code language: JavaScript (javascript)To return an empty list:
[]
Code language: JavaScript (javascript)To return an empty boolean:
1 > 2 ? true : ""
Code language: JavaScript (javascript)If you find this cheat sheet useful, you’ll also love my Notion Tips newsletter! Join to get notified whenever I publish new tutorials, guides, and templates: