The multiply (*) operator allows you to multiply two numbers together and get their product.
number * number
multiply(number, number)
number.multiply(number)
Code language: JavaScript (javascript)The * operator follows the standard mathematical order of operations (PEMDAS). For more detail, see Operator Precedence.
You can also use the function version, multiply().
Example Formulas
12 * 4 /* Output: 48 */
multiply(12, -4) /* Output: -48 */
-12.multiply(4) /* Output: -48 */
Code language: JavaScript (javascript)Working with 3 or More Operands
Since multiply is a binary operator, it can only work on two operands – the objects which are being operated on (if – the ternary operator – is the only operator that works on three operands).
If you need to work with more than two operands, the shorthand * is by far the easiest way to do it.
4 * 5 * 5 /* Output: 100 */
multiply(multiply(4, 5), 5) /* Output: 100 */
4.multiply(5).multiply(5) /* Output: 100 */
Code language: JavaScript (javascript)Yes! Remember that the commutative property of multiplication states that the factors in a multiplication problem can be switched around without changing the final product.
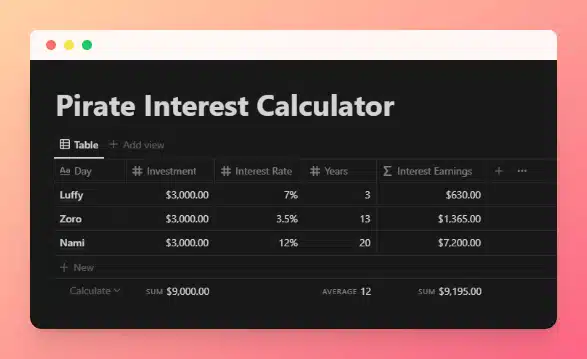
Example Database
The example database below shows the interest owned by three pirates who smartly invest some of their savings.
The Interest Earnings formula shows the total amount of interest that their investment generates over a number of years, given a specific interest rate.

View and Duplicate Database

This example uses the simple interest formula \(Prt\), where:
- \(P\) is the principal
- \(r\) is the rate of interest converted to a decimal (e.g. 7% is converted to 0.07)
- \(t\) is the number of period (in this case, years)
To get a final balance (principal + simple interest), you’d use the formula \(A = P(1+rt)\).
See that example at the Simple Interest Calculator database, or learn more with this Calculator Soup calculator.
“Interest Earnings” Property Formula
prop("Investment") * prop("Interest Rate") * prop("Years")
Code language: JavaScript (javascript)Instead of using hard-coded numbers, I’ve called in each property using the prop() function.



