The equality (==) operator returns true if its operands are equal. It accepts operands of all data types – strings, numbers, Booleans, and dates.
string == string
number == number
boolean == boolean
date == date
list == list
equal(string, string)
equal(number, number)
equal(boolean, boolean)
equal(date, date)
equal(list, list)
string.equal(string)
number.equal(number)
boolean.equal(boolean)
date.equal(date)
list.equal(list)
Code language: JavaScript (javascript)Good to know: Notion now allows for comparisons between different data types, and the equality operator (==) will act as a strict equality operator. For example, "1" == 1 will return false
You can also use the function version, equal().
Example Formulas
1 == 1 /* Output: true */
equal(1, 1) /* Output: true */
1.equal(1) /* Output: true */
1 == 2 /* Output: false */
"1" == 1 /* Output: false */
toNumber("1") == 1 /* Output: true */
2^2 == 4 /* Output: true */
length("Monkey D. Luffy") == 15 /* Output: true */
Code language: JavaScript (javascript)Good to know: The equality (==) operator cannot be chained in a Notion formula. A formula like 1 == 1 ==1 won’t work. Use the and operator to get around this – e.g. 1 == 1 and 1 == 1.
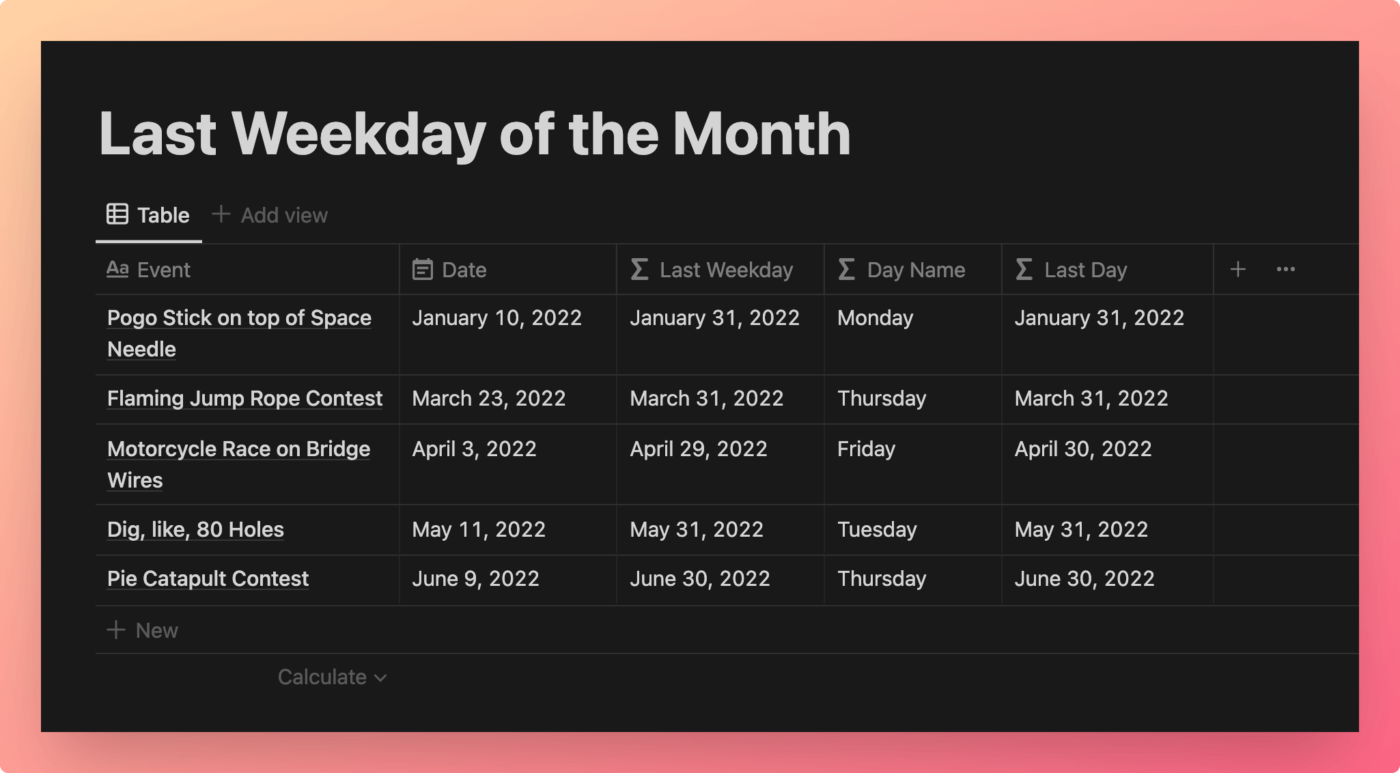
Example Database
The example database below shows several rows with random dates. The Last Weekday property displays the last weekday in that date’s month, and then the Day Name property shows which day of the week it is.

View and Duplicate Database

Want a simpler example? Check out the one on the inequality (!=) operator’s page. These operators are opposites, but their usage (and operator precedence) is the same.
Last Weekday Explanation
To get the last weekday of the month in a Notion formula, we follow this process:
- First, obtain the last day of the month.
- Start with a
letsfunction to allow for multiple variables to be set. - Create a
datevariable and assign it the following: Add 1 month to the current date in the Date property, using dateAdd(). - Create a
lastDayvariable and assign it the following: Subtractxdays from the resulting date using dateSubtract(), wherexis that date’s date index (E.g.June 11would have a date index of11) - Since all months start on the 1st, this will always get you to the last day of the preceding month. (e.g.
June 11 - 11 == May 31).
- Start with a
- Next, check if the last day of the month is a Saturday (
6) or a Sunday (7) usingday(). If so, add the corresponding day number to-5, and then subtract that number of days fromlastDay, which will give you Friday. - If the last day of the month isn’t a Sunday or Saturday, simply output
lastDay.
Finally, the Day Name property uses the formatDate() function to display the actual day of the week that corresponds to Last Weekday’s date.
Copy link to heading“Last Weekday” Property Formula
let(
lastDay, parseDate("2023-08-31"),
lastDay.day() == 6 or lastDay.day() == 7
? lastDay.dateSubtract(-5 + lastDay.day(), "days")
: lastDay
)
/* Explained */
let(
/* Create a lastDay variable of August 31, 2023 */
lastDay, parseDate("20230831"),
/* Check if the day number of lastDay is 6 (Saturday) or 7 (Sunday) */
lastDay.day() == 6 or lastDay.day() == 7,
/* If it is, add that day number to -5 to get 1 or 2,
then subtract that number of days from lastDay */
lastDay.dateSubtract(-5 + lastDay.day(), "days"),
/* Otherwise display lastDay as is */
lastDay
)
Code language: JavaScript (javascript)“Last Day” Property Formula
lets(
nowDate, now().formatDate("YYYYMMDD").parseDate(),
newDate, nowDate.dateAdd(1, "months"),
newDate.dateSubtract(newDate.date(), "days")
)
/* Explained */
lets(
/* Create a nowDate variable with the current date */
nowDate,
now().formatDate("YYYYMMDD").parseDate(),
/* Create a newDate variable that adds 1 month to nowDate */
newDate,
nowDate.dateAdd(1, "months"),
/* Get the day of the month number of newDate,
then subtract that number of days from newDate */
newDate.dateSubtract(
newDate.date(),
"days"
)
)
Code language: JavaScript (javascript)If you’re curious, here’s how you could create a single mega-formula that can find the last weekday of the month without the need for a Last Day variable property:
lets(
date, prop("Date").dateAdd(1, "months"),
lastDay, date.dateSubtract(date.date(), "days"),
lastDay.day() == 6 or lastDay.day() == 7
? lastDay.dateSubtract(-5 + lastDay.day(), "days")
: lastDay
)
/* Explained */
lets(
/* Add 1 month to Date and create a date variable from the result */
date, prop("Date").dateAdd(1, "months"),
/* Get the day of the month number of date,
subtract that number of days from date,
then create a lastDay variable from the result */
lastDay, date.dateSubtract(date.date(), "days"),
/* Check if the day number of lastDay is 6 (Saturday) or 7 (Sunday) */
lastDay.day().test("6|7"),
/* If it is, add the day number to -5 to get 1 or 2,
then subtract that number of days from lastDay */
? lastDay.dateSubtract(-5 + lastDay.day(), "days"),
/* Otherwise, display lastDay as is */
: lastDay
)
Code language: JavaScript (javascript)Other formula components used in this example:










