The dateEnd() function returns the end date from a date range. It accepts a single date argument.
dateEnd(date)
date.dateEnd()
Code language: JavaScript (javascript)dateEnd() is useful for obtaining the end date from a Date property which contains a date range.
When you pass a single date as the argument – i.e. from a Created Time/Last Edited Time property, or a timestamp – dateEnd() simply returns that date.
Example Formula
/* Assume a property "Date" exists, with a row value of June 23, 2022 → June 27, 2022 */
dateEnd(prop("Date")) /* Output: June 27, 2022 */
Code language: JavaScript (javascript)Date Math within dateStart() and dateEnd()
It’s useful to note that date math functions like dateAdd and dateSubtract return a date object that does not contain a date range – even if their argument does include one.
When these functions are passed a date object that includes a range, they only use a start date.
For this reason, the following two formulas will return the exact same date:
/* Assume a property "Date" exists, with a row value of June 23, 2022 → June 27, 2022 */
prop("Date").dateAdd(30, "days").dateStart() /* Output: July 23, 2022 */
dateEnd(dateAdd(prop("Date"),30,"days")) /* Output: July 23, 2022 */
Code language: JavaScript (javascript)Therefore, you must use the dateEnd() function within your date math function if you wish to operate on the end date in a date range:
/* Assume a property "Date" exists, with a row value of June 23, 2022 → June 27, 2022 */
dateAdd(dateEnd(prop("Date")), 30, "days") /* Output: July 27, 2022 */
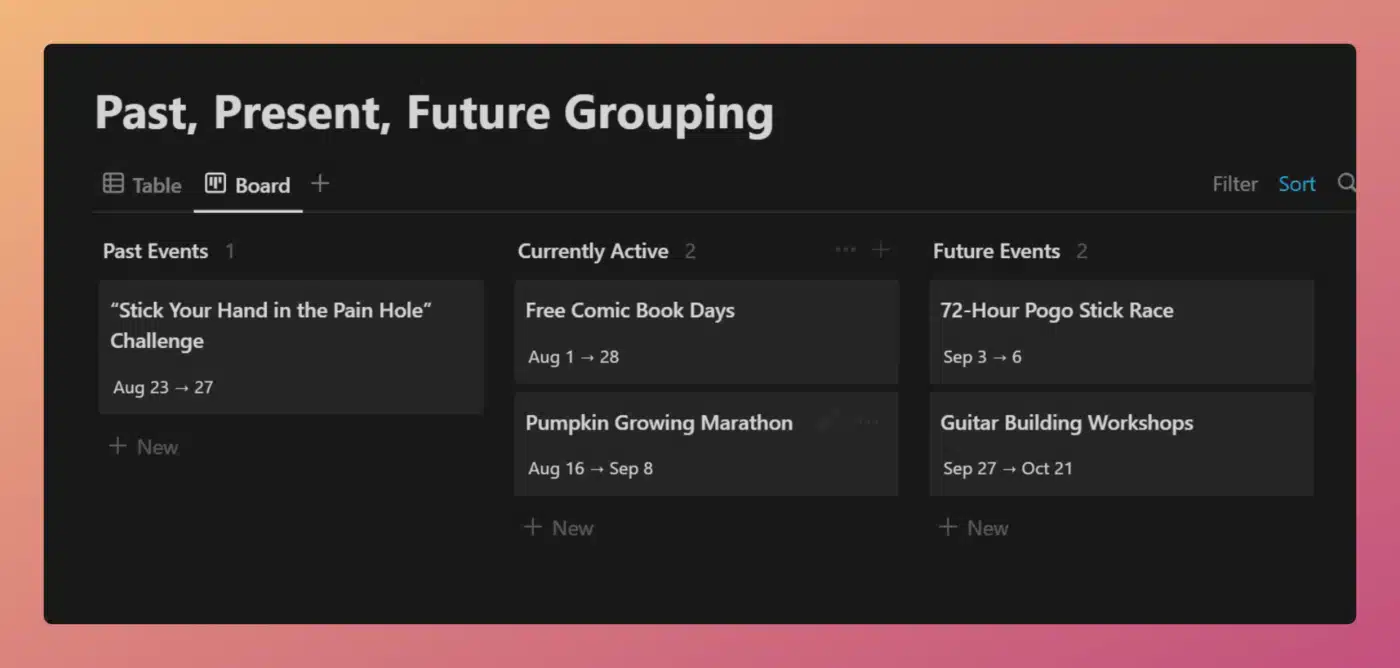
Code language: JavaScript (javascript)Example Database
The example database below contains several events that are happening over multiple days. The Date Range property displays their start and end dates, while the Current State formula property determines whether the event has passed, is currently ongoing, or is still in the future.
Finally, both the Table and Board views of the database are grouped by the Current State formula’s three possible outputs.

View and Duplicate Database

“Current State” Property Formula
if(
dateBetween(
dateStart(
prop("Date Range")
),
now(),
"days"
) > 0,
"Future Events",
if(
dateBetween(
dateEnd(
prop("Date Range")
),
now(),
"days"
) >= 0,
"Currently Active",
"Past Events"
)
)
Code language: JavaScript (javascript)This formula uses a nested if-statement and dateBetween to first check if the current date (determined with the now function) is before the start of the event’s date range.
If it is not, the next level of the if-statement checks to see if the current date is before the end date of the date range (determined with dateEnd()).
Other formula components used in this example:










