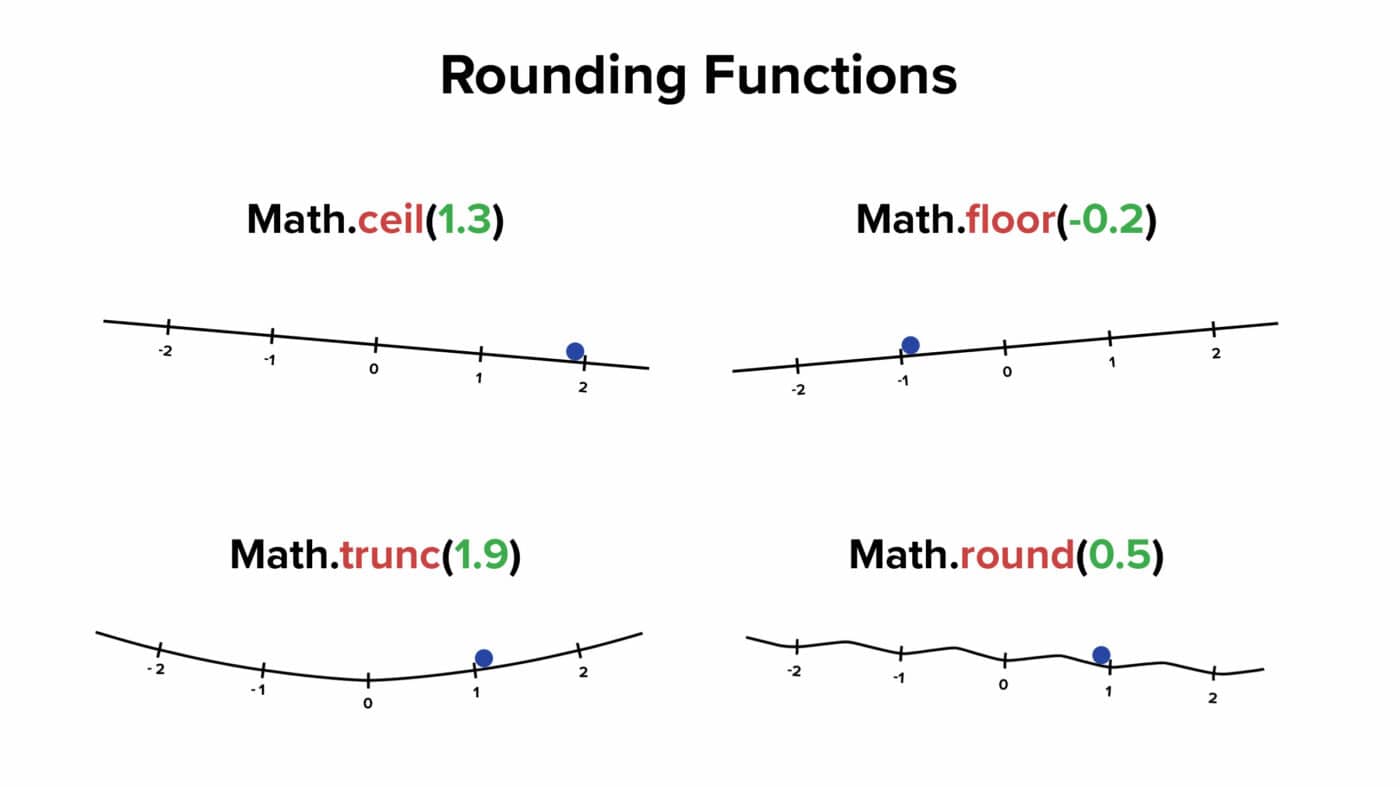
The ceil() function returns the smallest integer that is greater than or equal to its argument.
ceil(number)
number.ceil()
Code language: JavaScript (javascript)In other words, ceil() rounds a non-whole number to the next largest integer. When used on an integer, it will return that integer.
Example Formulas
ceil(4.2) /* Output: 5 */
3.845.ceil() /* Output: 4 */
ceil(4) /* Output: 4 */
/* Calculate the donated change in a round-up donation. Assume prop("Subtotal") is $5.34 */
prop("Subtotal").ceil() - prop("Subtotal") /* Output: $0.66 */
Code language: JavaScript (javascript)Negative Values
It’s worth noting that ceil() rounds “upward towards positive infinity”, while its counterpart, floor, rounds “downward towards negative infinity”

When a negative value is passed as ceil()‘s argument, you’ll still get a greater value.
ceil(-3.7) /* Output: -3 */
Code language: JavaScript (javascript)ceil() does not round “away from zero”, and floor does not round “towards” zero.
In JavaScript, the Math.trunc function rounds “towards” zero. It simply removes all decimal values from a non-whole number – e.g. Math.trunc(3.7) == 3 and Math.trunc(-3.7) == -3.
Notion does not have a trunc() function, but you can create one using an if-then statement:
/* Assume a number property exists called Num */
prop("Num") >= 0 ? floor(prop("Num")) : ceil(prop("Num"))
Code language: JavaScript (javascript)You can see a working example database showing this formula in action in the floor article.
Copy link to headingExample Database
Stores often ask customers if they would like to make a donation to charity along with their purchase.
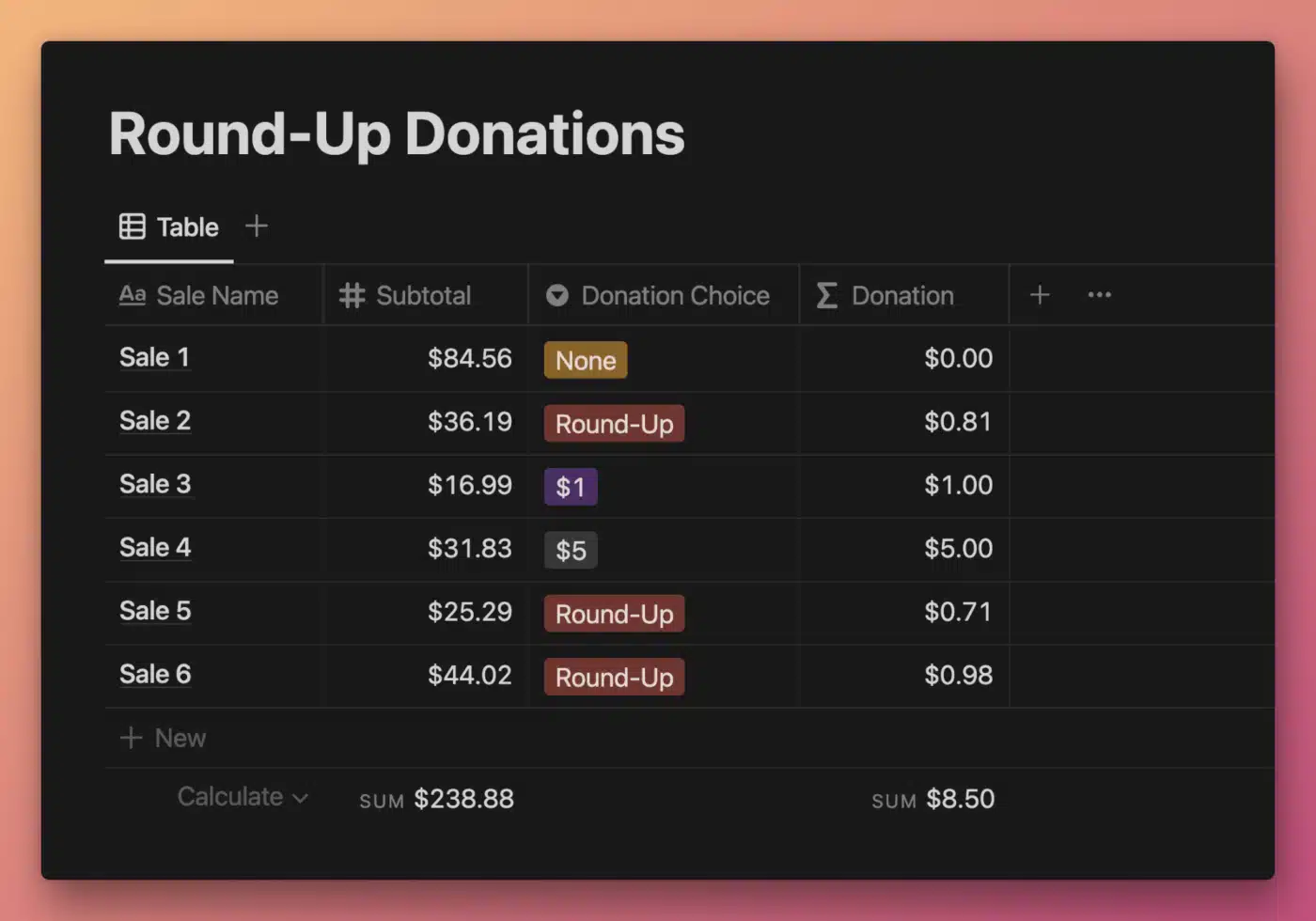
This example database calculates donations based on four possible options – $1, $5, Round-Up, and no donation.
A “round-up” donation simply rounds the purchase sub-total to the next greatest whole dollar, and donates the change.

View and Duplicate Database

“Donation” Property Formula
ifs(
contains(
prop("Donation Choice"),
"$"
),
toNumber(
replaceAll(
prop("Donation Choice"),
"[^\\d]",
""
)
),
prop("Donation Choice") == "Round-Up",
ceil(prop("Subtotal")) - prop("Subtotal"),
0
)
Code language: JavaScript (javascript)The Donation Choice select property models multiple-choice buttons that customers may press on a point-of-sale system.
This formula calculates the donation based on the customer’s choice of $1, $5, Round-Up, or no donation.
A nested if statement is used to check which option was chosen, and to execute different logic depending on the choice.
First, the contains function is used to check if the choice contains $. If so, we know that the choice was either $1 or $5.
Since Select options are strings by default, we use replaceAll and a small regular expression to remove any non-numeric character from that string ([^\\d] translates to “any character that isn’t a digit”).
Then we use toNumber to convert the resulting string to an actual number and output it.
If the Select option doesn’t contain a $, then we check if it is equal to Round-Up.
If so, we use ceil() to find the amount of change donated in the round-up donation: ceil(prop("Subtotal")) - prop("Subtotal").
Finally, if the None option was chosen, we set the donation to $0.
Other formula components used in this example:










